My Notes and Code Examples (in CodePen.io)
Recently, I started to use the website CodePen in order to share code examples; as well as, making notes of random things I am learning in my speared time.
Currently, I am experimenting with this game framework/library called Quintus
The order goes from the newest, down to the oldest.
In this way, you don’t have to scroll all the way down to the final result.
Quintus JS HTML5
Resources
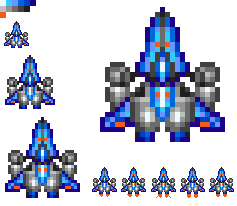
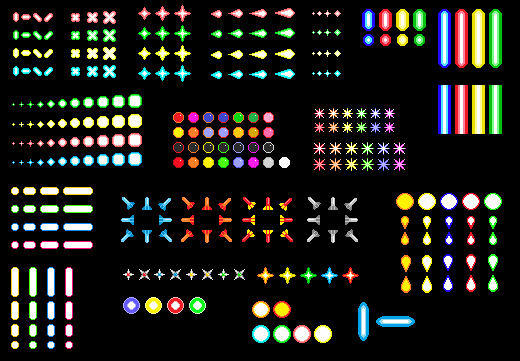
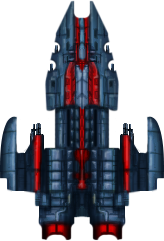
Player: Enemies: Image + Animation
See the Pen Quintus: Player: Enemies: Image + Animation on CodePen
Player: Shots: Throttling
See the Pen Quintus: Player: Shots: Throttling on CodePen
Player: Shots: Refactoring
See the Pen Quintus: Player: Shots: Refactoring on CodePen
Player: Gun: Refactoring
See the Pen Quintus: Player: Gun: Refactoring on CodePen
Player: Gun: Shots Movement
See the Pen Quintus: Player: Gun: Shots Movement on CodePen
Player: Gun
See the Pen Quintus: Player: Gun on CodePen
Player: Shot
See the Pen Quintus: Player: Shot on CodePen
Control: Customization
See the Pen Quintus: Control: Customization on CodePen
Scene Module
See the Pen Quintus: Scene Module on CodePen
Sprites: Player: Movement: Boundaries
See the Pen Quintus: Sprites: Player: Movement: Boundaries on CodePen
Sprites: Player: Movement
See the Pen Quintus: Sprites: Player: Movement on CodePen
Sprites: Player: Input
See the Pen Quintus: Sprites: Player: Input on CodePen
Sprite: Player: Animation
See the Pen Quintus: Sprites: Player: Animation on CodePen
Sprite: Player
See the Pen Quintus: Sprites: Player on CodePen
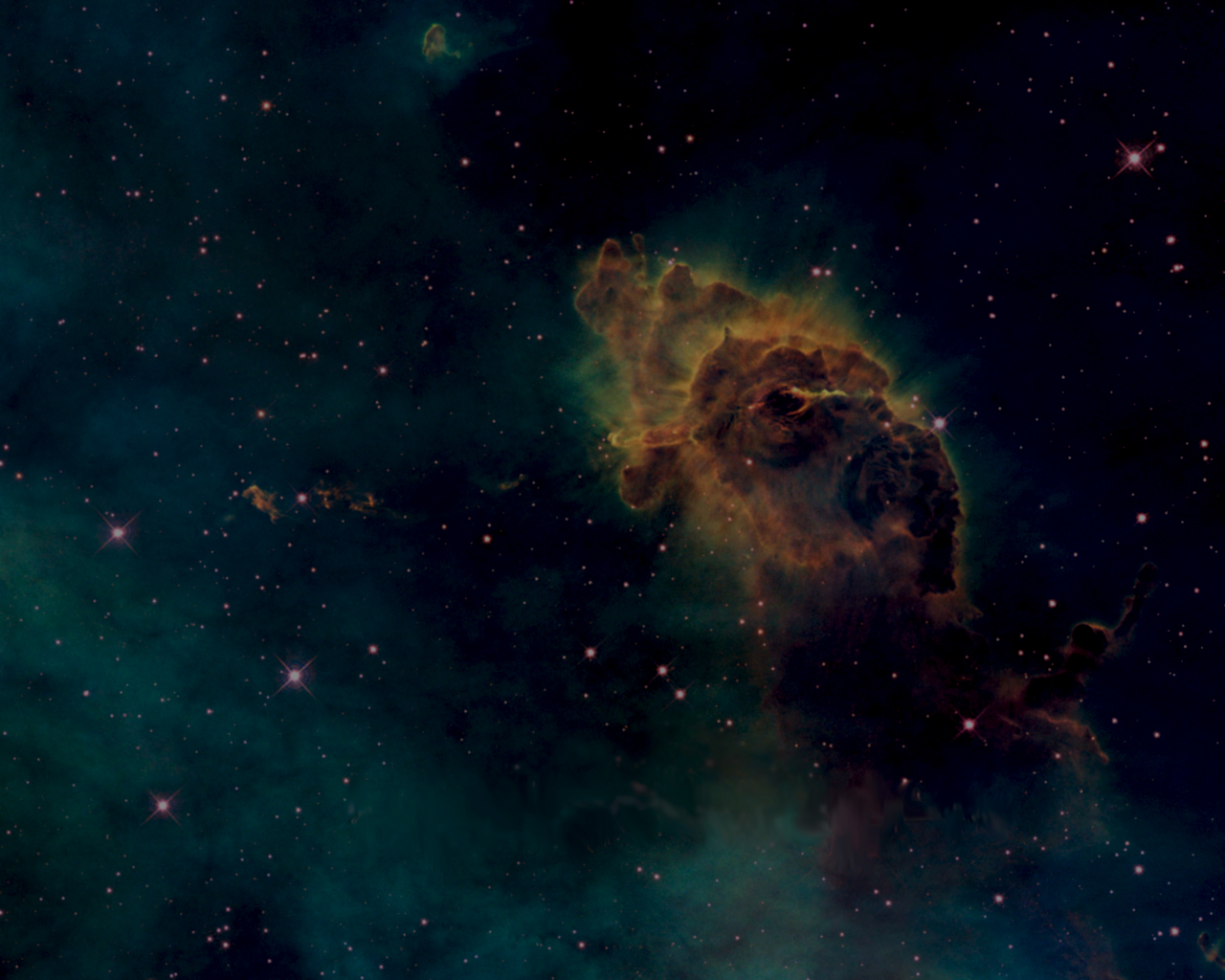
Background
See the Pen Quintus: Background on CodePen
Basic
See the Pen Quintus: Basic on CodePen
© 2016, Alejandro G. Carlstein Ramos Mejia. All rights reserved.